Peak Performance Digital Blog
Recent Posts:
-

A new kind of visual builder plugin for WordPress
Today I have something special to share with you. It’s a first look at the most flexible, powerful, way to create native, custom WordPress blocks and themes with little to no code.
-

Create a Native WordPress Block Plugin Using Pinegrow Web Editor
In this tutorial, we create a plugin with native WordPress blocks to display a custom biography grid using the Pinegrow Web Editor.
-

Creating an Accessible HTML and CSS Biography Card Using the Pinegrow Web Editor
In this video, I show how we can build an accessible and responsive biography grid using plain HTML and CSS inside the Pinegrow website editor.
-

CNAME Flattening for Web Agencies
The acquisition of Cloudways by Digital Ocean stirred up quite a few conversations about how challenging it can be to migrate websites to a new server or platform. Justin Korn shared a fantastic post in The Admin Bar Facebook Community explaining how he uses CNAME Flattening to manage all that mess. I’ve been using CNAME […]
-

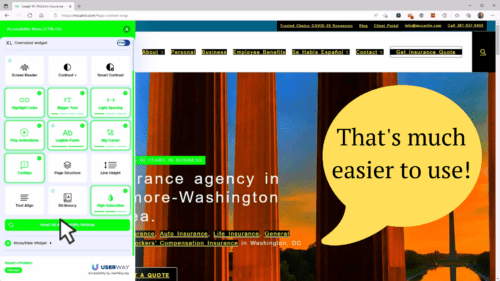
The Issues with Website Accessibility Overlays
You’ve heard anecdotally that website accessibility overlays can make it harder to use a site, but in this live demo, I showed the harm it caused to a real member’s website. The overlay changed the colors, typography, and backgrounds to supposedly help with visual impairment, but really they were just trying to create fake results for accessibility auditing tools. This video is a condensed version of the presentation and demo just to highlight this one issue.
-

GSSCC Website Accessibility Webinar
Thank you for attending the GSSCC Website Accessibility Webinar. We'll publish a video of the webinar along with a copy of the slide deck as soon as it's available.
-

Is Pinegrow Web Editor Right for Your Agency?
Over the last few videos, I’ve talked a lot about Pinegrow and how I’m using it in my business. From a technology standpoint, things have been mostly great. But today, I'm going to talk a little bit about some of the problems that I’m seeing which have more to do with it as a platform than it does as a website builder.
-

Automatic.css inside Pinegrow. It works, but…
The recent exodus of Oxygen users who love and depend on the Automatic.css (ACSS) framework has prompted a lot of questions about whether it works inside Pinegrow and other tools. In this video, I demonstrate that ACSS does, in fact, work with Pinegrow. Once a platform-agnostic version is released the process will be simple, regardless of whether or not an official Pinegrow plugin or integration is ever created.
-

Comfortable to Confident: A Chat with Pinegrow CEO Matjaz Trontelj
I had a chat today with Pinegrow CEO, Matjaz Trontelj. In the span of one hour, I went from comfortable to confident about my decision to make Pinegrow my agency’s primary tool.
-

Custom WordPress Blocks with Pinegrow Web Editor
In this video, I'm going to show you how we create completely custom WordPress blocks using the Pinegrow Web Editor. These blocks do not rely on 3rd party plugins or add-ons and can be easily modified using any standard text editor.
-

The Pros and Cons of “Design by Committee”
There’s an old saying that goes: “Too many cooks spoil the soup.” The idea is that when too many people are directly involved in the creative process, the final product could end up being a disappointment to everyone. Some web and graphic designers have similar feelings about “design by committee.” This term refers to a […]
-

7 Practical On-Page SEO Tips for Your Business
Search engine optimization (SEO) is one of the most powerful marketing tools for any online business today. Simply put, an effective SEO strategy will make your company visible to the greatest possible number of customers by ensuring a high ranking on Google’s search results. Of course, SEO involves a lot more than just building links […]


